[0] 3Dアニメーションの対象として、次の単振り子を考えます。

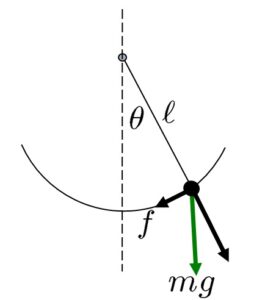
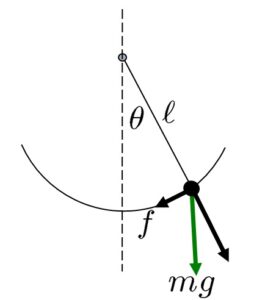
図1 単振り子
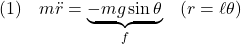
この運動方程式は

すなわち

となります。
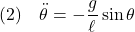
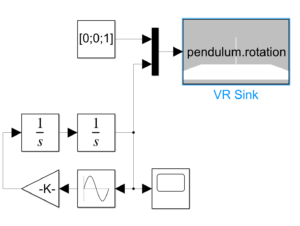
[1] Simulink 3D Animationを使って、単振り子の3Dアニメーションを作成します。これはたとえば図2のように作成されます。

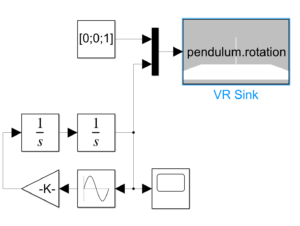
図2 単振り子アニメーションのためのSimulink図
ここで、下半分は非線形運動方程式(2)をブロック線図で表したものです。ブロックVR Sinkを開くと、図3の単振り子が運動する仮想空間(VR図)が現れます。

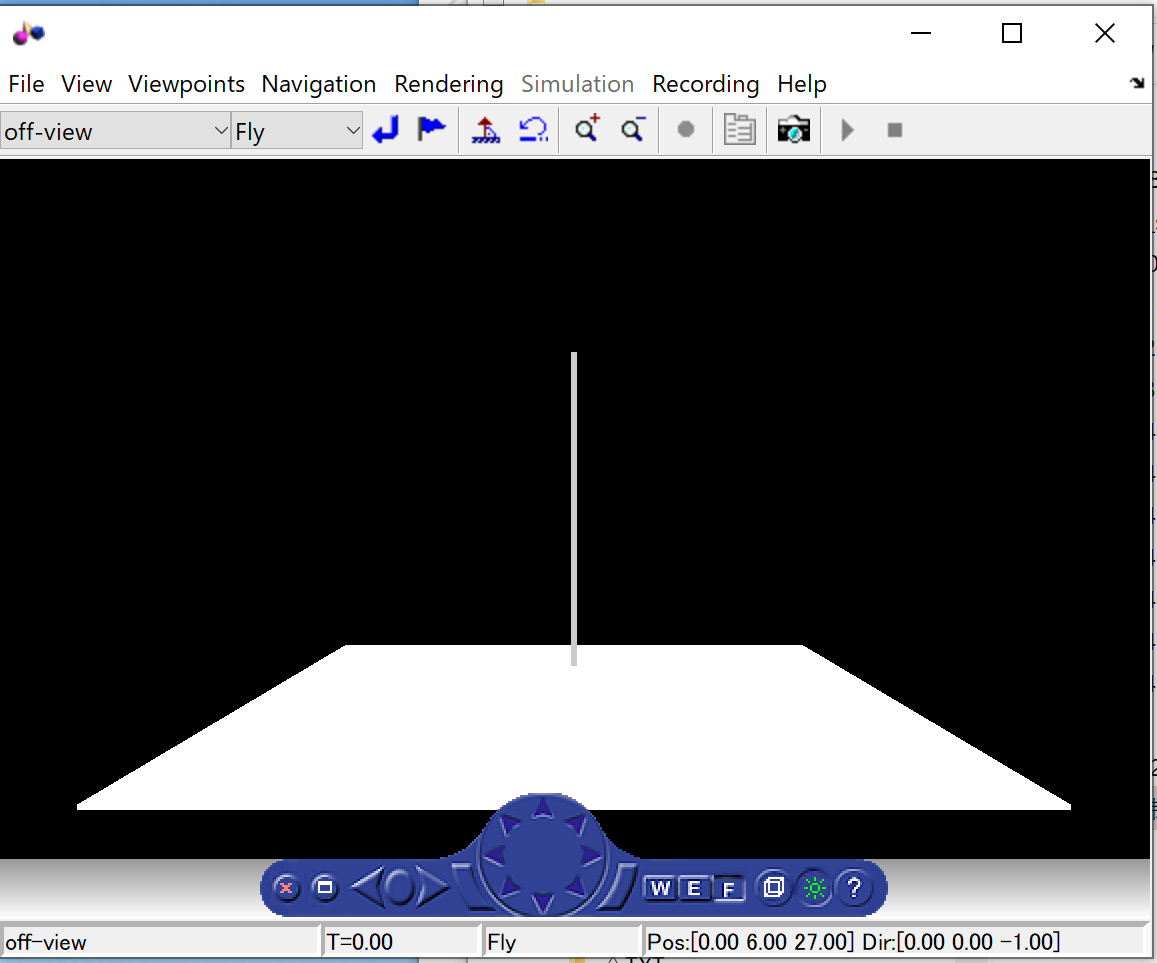
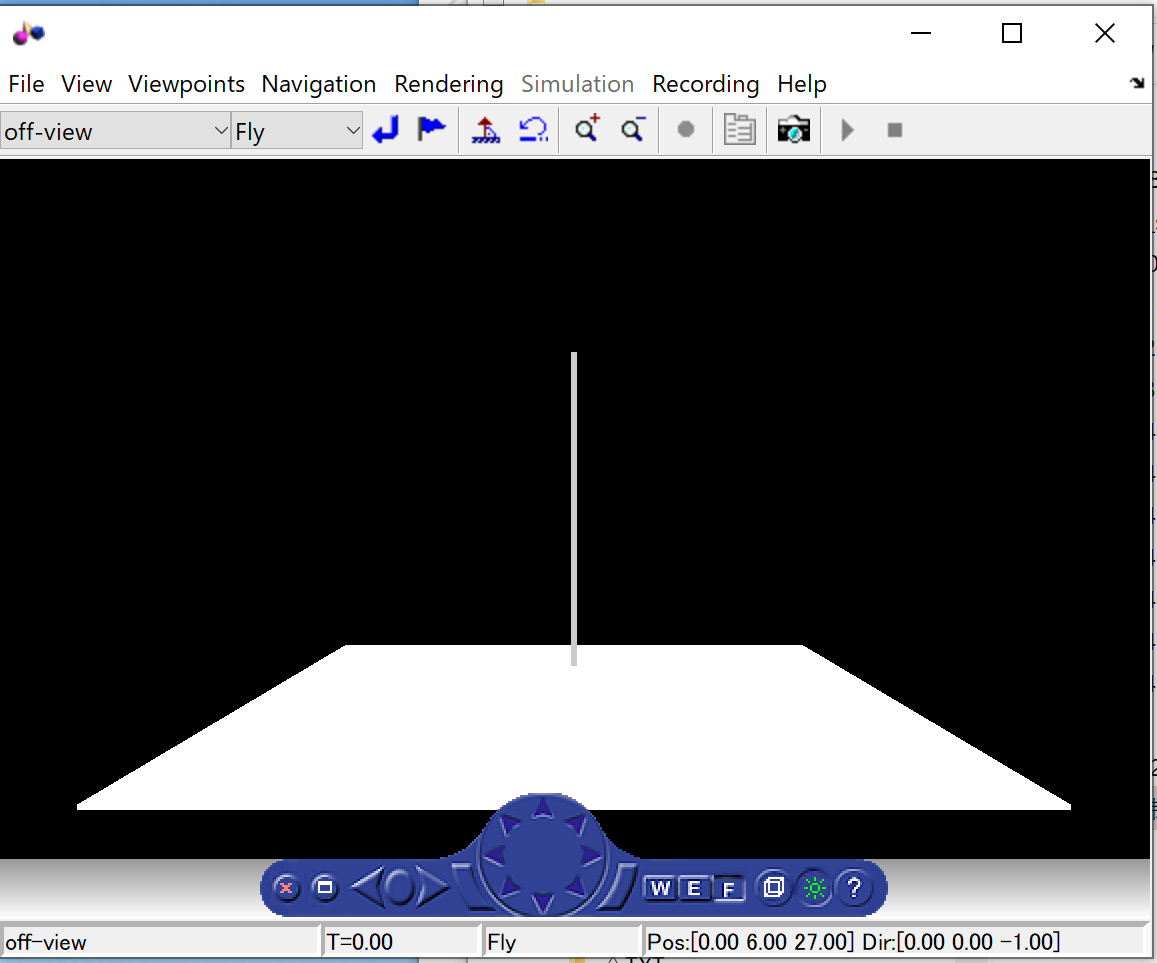
図3 単振り子のVR図
設定のタブをクリックすると図4の画面が現れます。

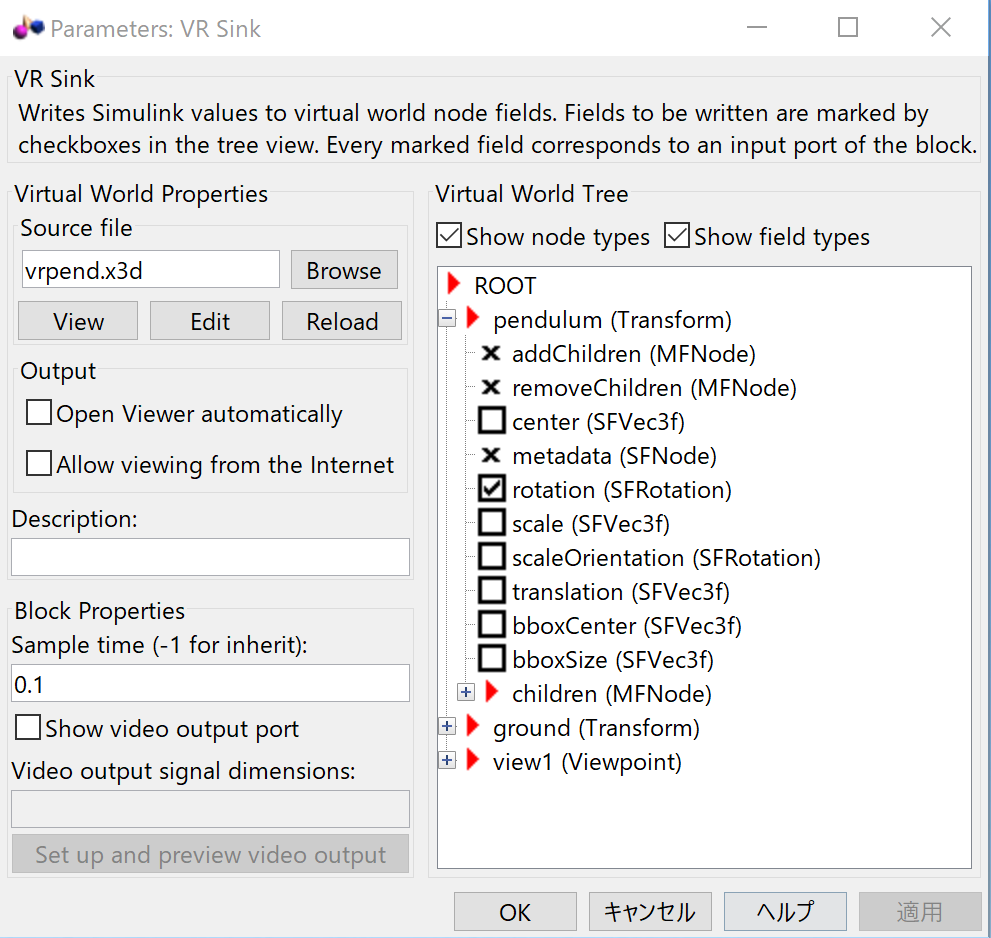
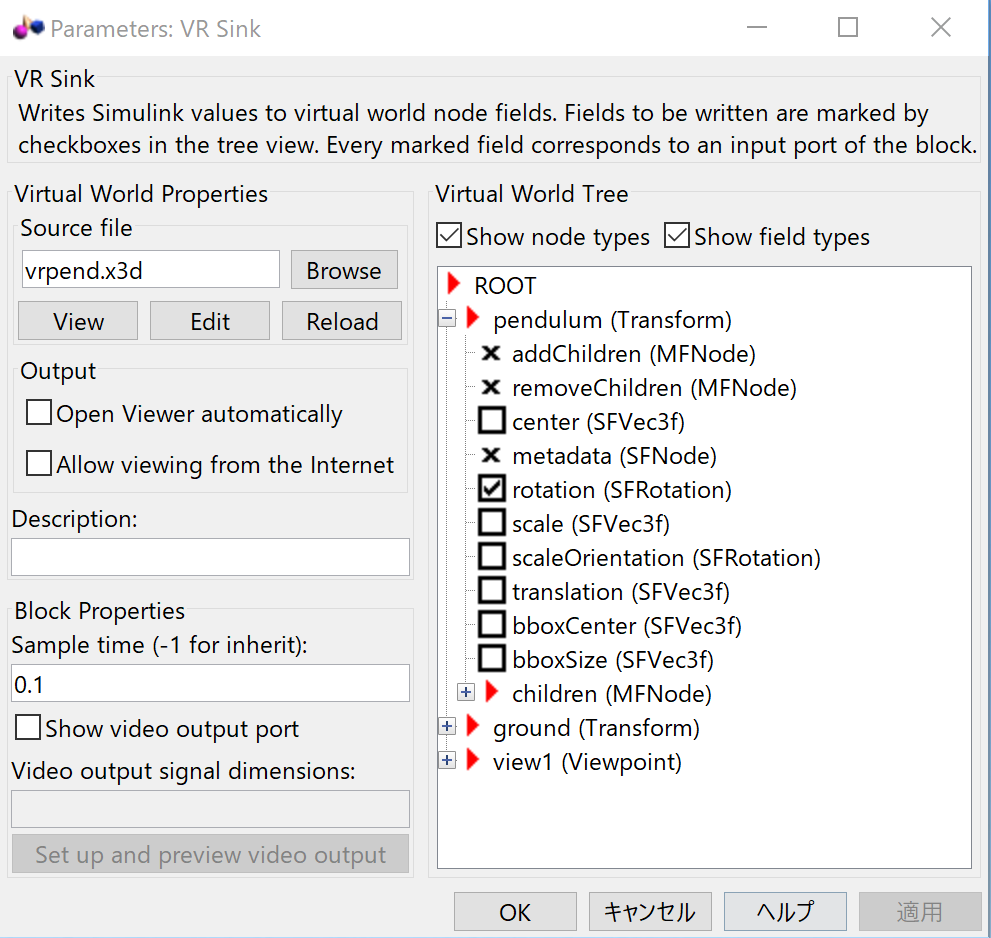
図4 単振り子のVR Sink設定
ここで、VR図を描くX3Dプログラムとして、vrpend.x3dが指定されていることがわかります。また、VR図は2つの要素(pendulum, ground)と2つの視点(view1, view2)から成ります。pendulumのところのrotationにチェックを入れていることに注意してください。これにより、VR Sinkへの入力信号(回転軸を表す3次元ベクトル、回転角を表すスカラー)の受け入れを行うことができます。回転軸は[0;0;1]となっています。
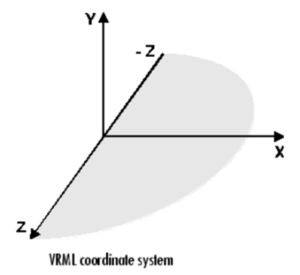
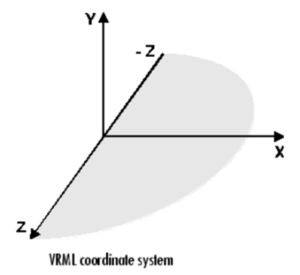
図3において座標軸の設定は図5のようになっています。左右方向がx軸、上下方向がy軸、画面の貫通方向がz軸です。回転軸を[0;0;1]で指定するとz軸まわりの回転を意味します。

図5 Simulink 3D Animationにおける座標軸
それでは以下に示されるvrpend.x3dについて詳しく見ていきます。
| X3D |
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN"
"http://www.web3d.org/specifications/x3d-3.3.dtd">
<X3D profile='Immersive' version='3.3'
xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance'
xsd:noNamespaceSchemaLocation='http://www.web3d.org/specifications/x3d-3.3.xsd'>
<head>
</head>
<Scene>
<Transform DEF='pendulum' translation='0 0.6 0' center='0 0.5 0'>
<Shape>
<Appearance>
<Material>
</Material>
</Appearance>
<Box size='0.02 1 0.02'>
</Box>
</Shape>
<Viewpoint
DEF = 'view2'
description = 'inside view'
position = '0 0 0'
orientation = '0 1 0 1.57'>
</Viewpoint>
</Transform>
<Transform DEF='ground' >
<Shape>
<Appearance>
<Material diffuseColor = '1.0 0.0 0.0'>
</Material>
</Appearance>
<Box size='2 0.01 2'>
</Box>
</Shape>
</Transform>
<Viewpoint
DEF = 'view1'
description = 'outside view'
position = '0 0 0'
orientation = '1 0 0 -0.5236'>
</Viewpoint>
</Scene>
</X3D>
|
プログラム vrpend.x3d
DEF=’pendulum’の部分について
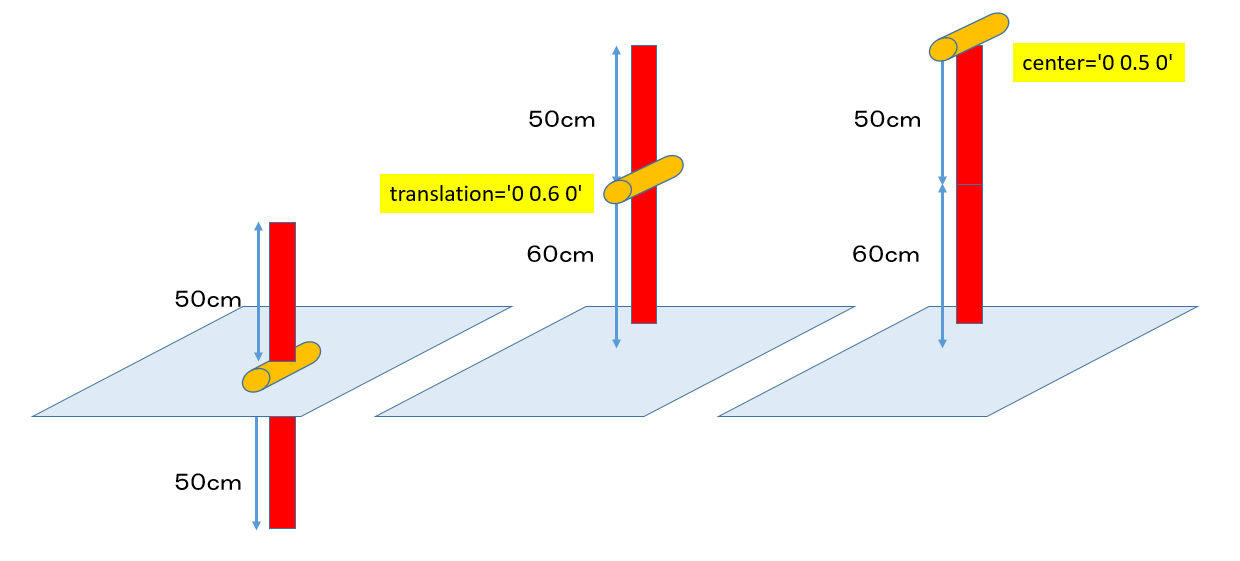
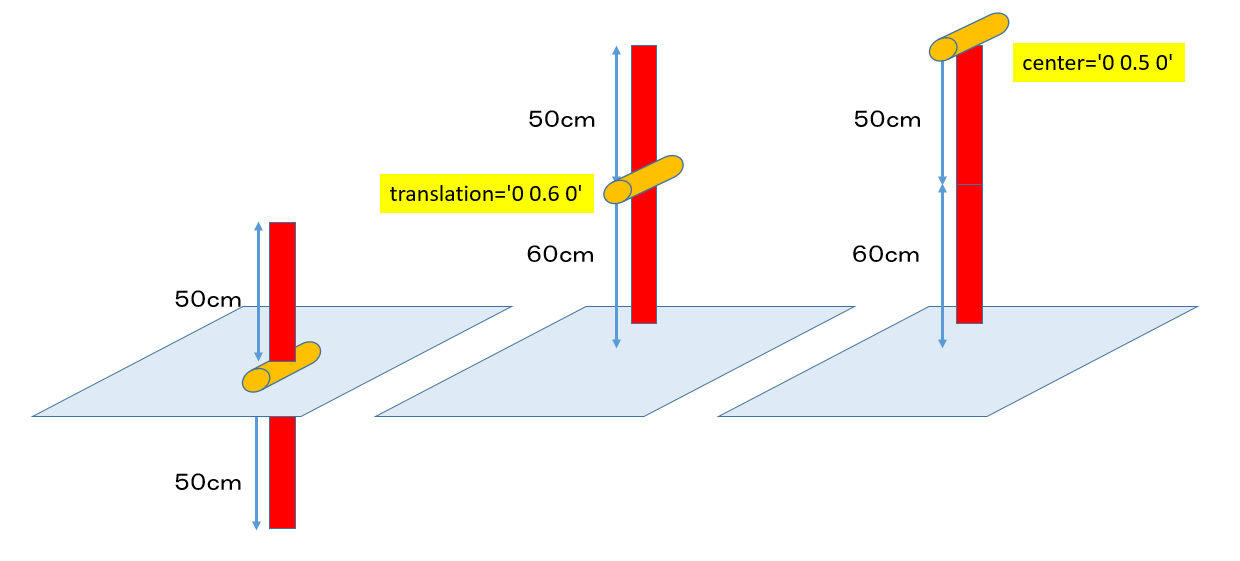
これは振り子を描く部分で、<Box size=’0.02 1 0.02’></Box>によって、断面が2cm平方、長さが1mのボックス(直方体)として描いています。このボックスの重心を平行移動、または重心を通る軸まわりに回転させることができます。画面には原点があって、何も指定しなければここにボックスの重心が合わせられます。しかし、回転軸は振り子の端点とし、これを110cmのところに固定したいので、translation=’0 0.6 0′で全体を原点から60cm浮かせ、center=’0 0.5 0′で重心を50cmシフトさせています。x-y平面内で回転面することになります。

図6 translationとcenter
DEF=’ground’の部分について
これは床を描く部分で、<Box size=’2 0.01 2’></Box>によって、2m平方、厚さ1cmのボックス(直方体)として描いています。
DEF = ‘view1’の部分について
これは振り子の運動を外から観察するために視点の設定をしています。orientation=’1 0 0 -0.5236′により、回転面をx軸回りに30度傾けて見ることになります。ちなみにDEF=’pendulum’の部分においても視点が設定されています。これはちょうどブランコに乗って景色を見ていることに相当します。orientation=’0 1 0 1.57′により、視点の方向を回転面内に入れています。
[2] VRエディタvreditを用いたvrpend.x3dの作成法について述べます。
まず振り子の生成を行います。
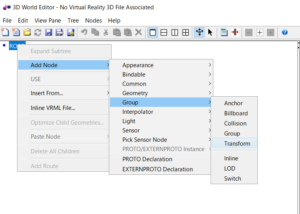
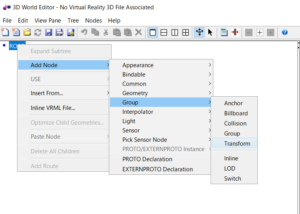
●次図のようにメニューを辿って、ROOT の下に、Transform を生成します。

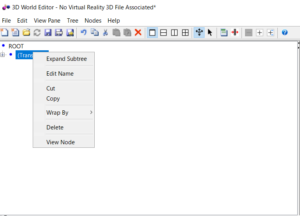
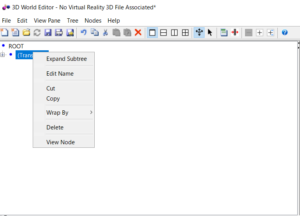
●次図のようにEdit Nameを選択して、名前を pendulum に設定します。

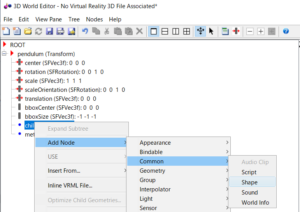
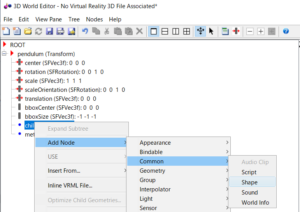
●次図のようにメニューを辿って、children の下に、Shape を生成します。

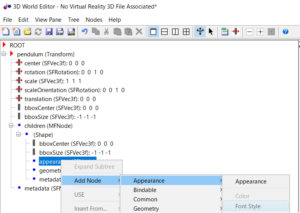
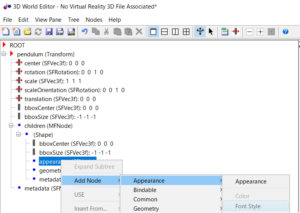
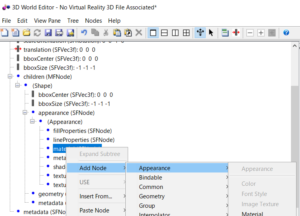
●次図のようにメニューを辿って、Shape の下に、Appearance を生成します。

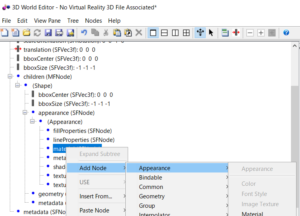
●次図のようにメニューを辿って、Appearance の下に、Material を生成します。

●次図のようにメニューを辿って、geometry の下に、Box を生成します。

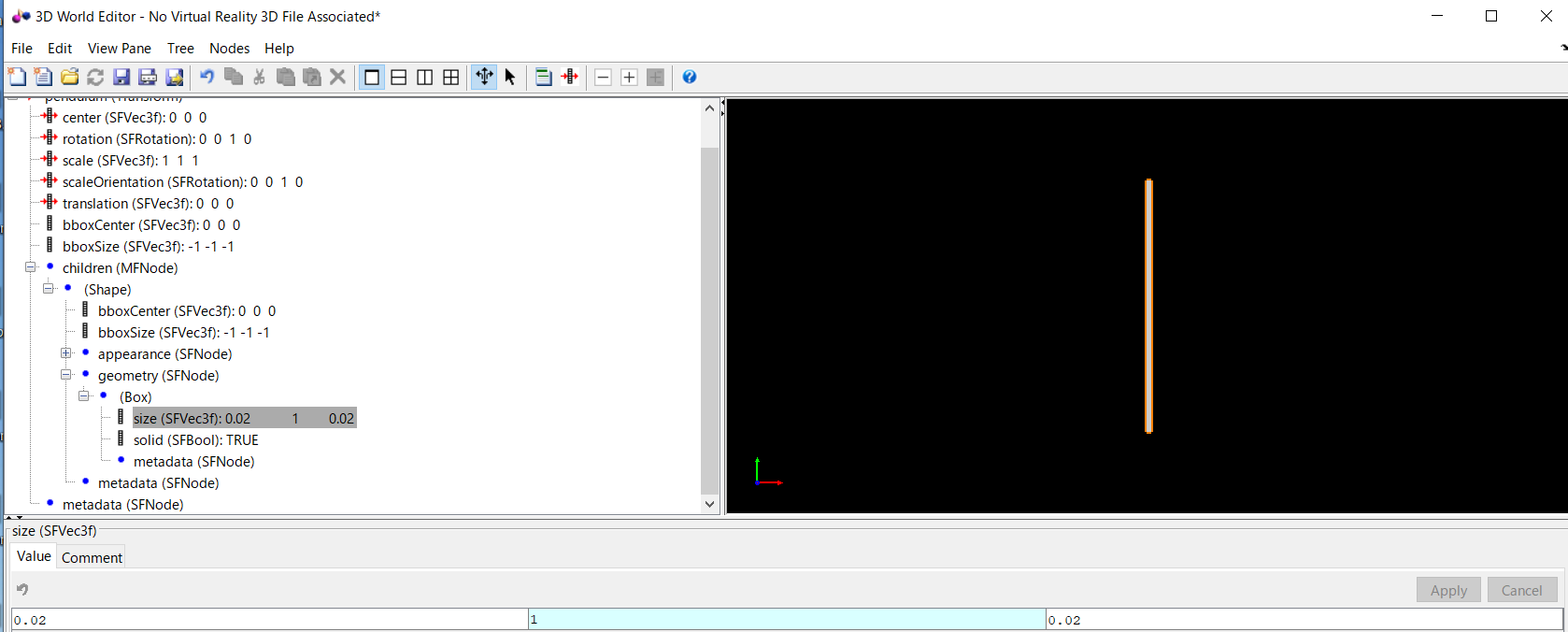
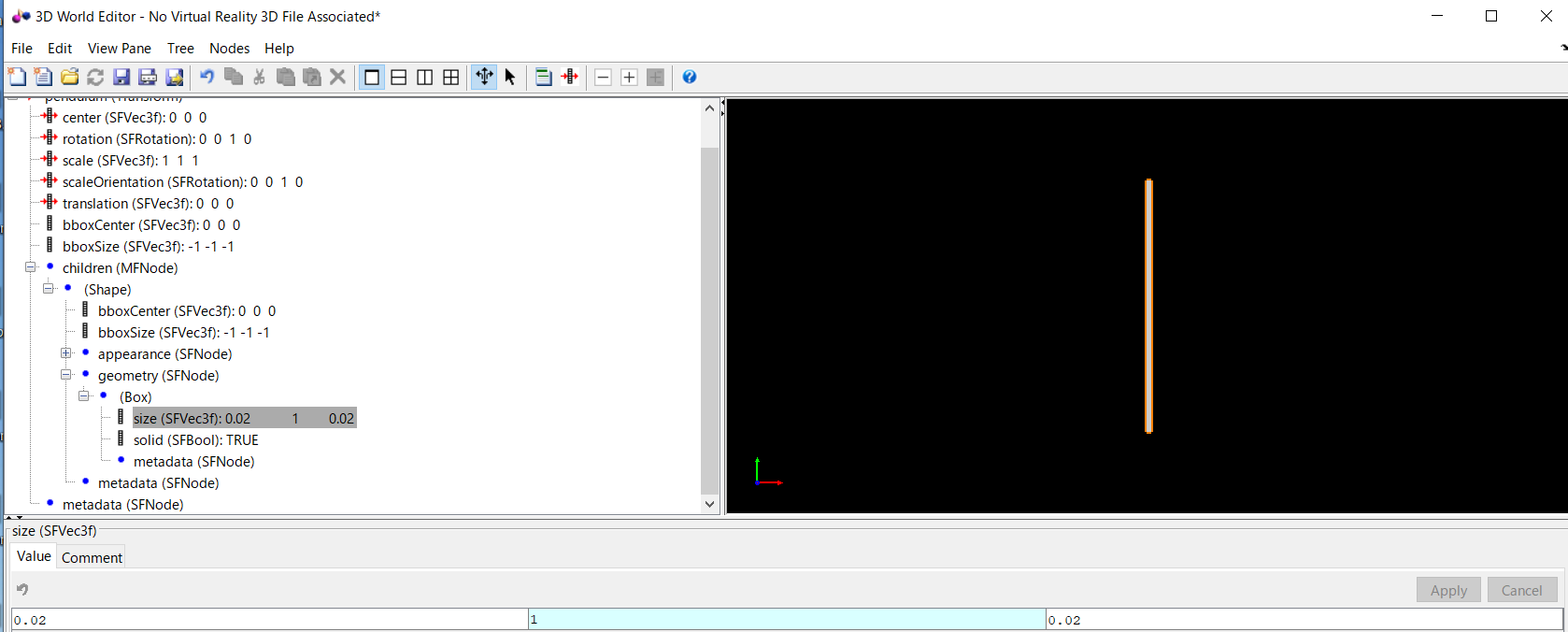
●次図のように、Box サイズを指定します。

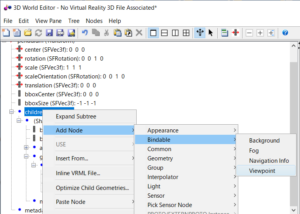
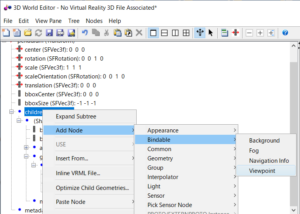
●次図のようにメニューを辿って、内部視点 view2(inside-view) を生成します。

同様にして、床の生成と外部視点 view1(outside-view) の生成を行います。

![]()
![]()